Kategori: Javascript
-
Sadece CSS Kullanarak 3 Boyutlu Gösterge Çubuğu Yapmak
Güzel bir CSS/transform pratiği olan bu örneği yukarıdaki videoda izleyebilirsiniz. Kodlara da buradan erişebilirsiniz. Öncelikle HTML elementlerini yazalım. Her yüz için ayrı bir element ve sağ ve sol yüz hariç süreci gösteren birer çocuk element ekleyeceğiz. Öncelikle bar-wrapper sınıfında bir element oluşturuyoruz. Bu sınıfa perspective stilini vereceğiz ki bu CSS için 3 boyutlu çalışmalarda çok…
-
Görseller için Öncesi&Sonrası Karşılaştırma
Bu yazımda da yukarıda hızlı kod yazımı videosunu izleyebileceğiniz başka bir örnekten bahsedeceğim. İki görseli üst üste koyacağız ve en üste koyacağımız bir element ile bu görselleri birbiri ile karşılaştırabileceğiz. Örneğin kodlarına buradan ulaşabilirsiniz. Öncelikle HTML elementlerimizi yerleştiriyoruz. ba-wrap sınıfında bir div oluşturup diğer elementlerimizi bunun içine yerleştirelim. Bu div içine left ve right sınıflı…
-

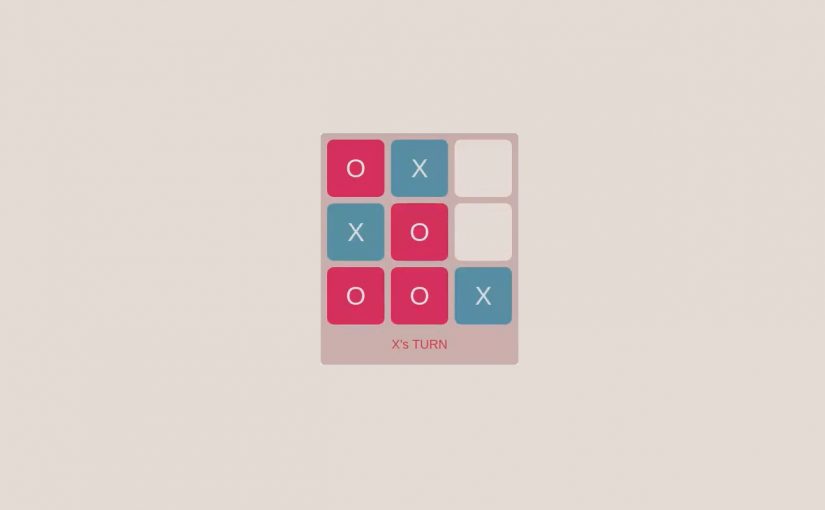
Yarım Saatte Web Tabanlı TIC-TAC-TOE Oyunu Geliştirme
Yukarıda videosunu izleyebileceğiniz bu örneğin kodlarına da buradan erişebilirsiniz. Bu örneği, oyunun oynandığı alanı saran bir wrapper sınıfı verdiğimiz bir div içinde başlatıyoruz. Bu wrapper içine hamleleri göstermek için kullanacağımız 9 tane cell ve bilgi göstermek için kullanılacak 1 tane info sınıflı div ekliyoruz. wrapper elementimize 300px genişlik ve 5px iç boşluk padding veriyoruz ki…
-

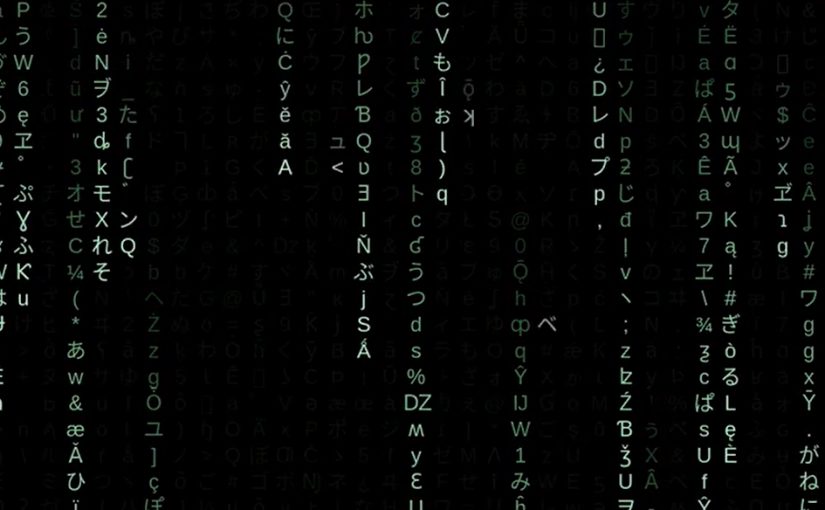
HTML, CSS ve Javascript ile Matrix Wall Yapımı
Yukarıda videosunu izleyebileceğiniz bu örneğin kodlarına da buradan erişebilirsiniz. Bu örnekte meşhur Matrix filminde kullanılan akan yeşil yazıları simüle etmeye çalışacağız. DOM olarak HTML tarafında bir element yazmadan tüm elementler javascript ile yönetilecek. Javascript tarafında kolon ve satır sayılarını hesapladık ve iç içe iki döngü ile elementlerimizi yerleştirmeye başladık. Burada kolon genişliğini 30px vererek…
-

Angular 5.0
Bugün Angular ekibi 5.0 sürümünü bir blog yazısı ile duyurdu. Bir ana sürüm olmasına(major release) rağmen, HttpClient ve bazı pipe’lar dışında, kod yapısına çok dokunan bir değişiklik yok. Önceden yapılmış plan gereği ana sürüm olarak dağıtılıyor. Arka planda(build işlemi gibi) pek çok düzeltme yapıldığı iddia ediliyor. Mobil için özellikle PWA’ler yapabilmemiz için bir gelişme yok…
-
Popüler Bir Javascript İşe Alım Sorusu
Medium’da denk geldiğim bir yazıyı buraya aktaracağım bu sefer. Yazıda verilen bir kod parçasının Amazon ve Google gibi büyük firmaların işe alım süreçlerinde sorulduğu söyleniyor. Hemen koda bakalım; var arr = [10, 12, 15, 21]; for (var i = 0; i < arr.length; i++) { setTimeout(function() { console.log('Index: ' + i + ', element: '…
-
Javascript’te Promise Kullanımı
Promise tanımı ES6 ile Javascript dünyasına girdi, aslında daha önce bazı kütüphaneler ile kullanılabiliyordu artık bağımsız olarak kullanılabilir oldu. Javascript’in en meşhur özelliklerinden olan asenkron çalışma yapısına çok uygundur. Bir işlemin o an bitmesini beklemeden başarılı ya da başarısız bir sonuç için girilen fonksiyonları sonuca bağlamamızı sağlar. Event‘ler ile de yapabiliyorduk aslında bu tarz bloklama…
-
Angular ile Döviz Çevirme Uygulaması
Bir döviz çeviri APIsine denk gelince Angular ile basit bir web uygulaması yaparak arayüz eklemek güzel bir pratik olur dedim. API; http://fixer.io/ Uygulama Github adresi; https://github.com/erdoganbavas/Currency-Converter/ Uygulamanın çalışır hali; https://erdoganbavas.github.io/Currency-Converter/ Hızlı bir pratik olması için yapılmış bir uygulama olduğundan pek çok eksiği veya daha kullanışlı olabilecek özellikleri olabilir. Uygulamayı Github adresinden çekerek direk çalıştırabilir ve…
-
JWT (JSON Web Token) Nedir?
JWT; HTTP gibi güvenli olmayan bağlantılar üzerinden JSON verileri aktarımını güvenli bir şekilde yapabilmemizi sağlayan bir standarttır. (RFC 7519). Örnek kullanım olarak; üyelik bilgileri içeren bir token oluşturarak bunu sunucu ve tarayıcı arasında güvenli bir şekilde transfer edebilir ve üye giriş kontrolü yapabilirsiniz. 3 parçadan oluşur. Header; tip(typ) ve algoritma(alg) verilerini tutan küçük bir JSON…